搭建在线编辑 Blog

VPS / 云服务器 的选择
可以选择国内的服务器,也可以选国外的VPS,因为一些特殊原因此博客的 VPS 使用的是国外的 RackNerd VPS,这里简单讲讲三个国外的VPS,都是可以使用支付宝进行支付的。
RackNerd,便宜!便宜!便宜!无敌便宜!

Vultr,配置简单,能快速备份,快速恢复备份,登录简单,基本上都是一键配好,价格偏高一丢丢,但性能是比较好的,无论是国内还是国外访问都是咻咻咻的。缺点,新配好的服务器需要 Ping 一下 IP 看看通信国内如何,有时候会 Ping 不通。

- 搬瓦工,配置也不是特别复杂,但是页面 UI 设计偏旧,胜在价格便宜,比 Vultr 便宜一半不止。目前来说,我还没有遇到不能 Ping 通的 IP。缺点,最便宜的套餐,性能稍显不足,配置过程稍显复杂,上手需要一点时间。需要重新设置 SWAP 的大小。

域名 的选择
仍旧是用我们的老朋友,Namesilo。

当然,你也可以使用 Freenom,我觉得只是它实在是有点难用。
一样,它俩也是能通过支付宝支付。
- 域名还需要使用 Cloudflare 进行解析,需要注意的是,
Cloudflare 不支持二级域名的解析 (有可能是我没找到,有些博客说可以使用子域名,但我就是没整出来。)

前一篇 VPS 内配置工具 博客文章
图床 功能的实现
当然,你可以选择使用 Github 进行储存,或者是 七牛、腾讯云,甚至是 Bilibili,使用这些公开型网站是比较简单的。
但是又由于一些特殊的原因,我只能使用 VPS 本身实现图床功能,配置会偏复杂一点。(我不希望把图片上传到其它地方,我希望将它们集合在一个地方进行管理。)
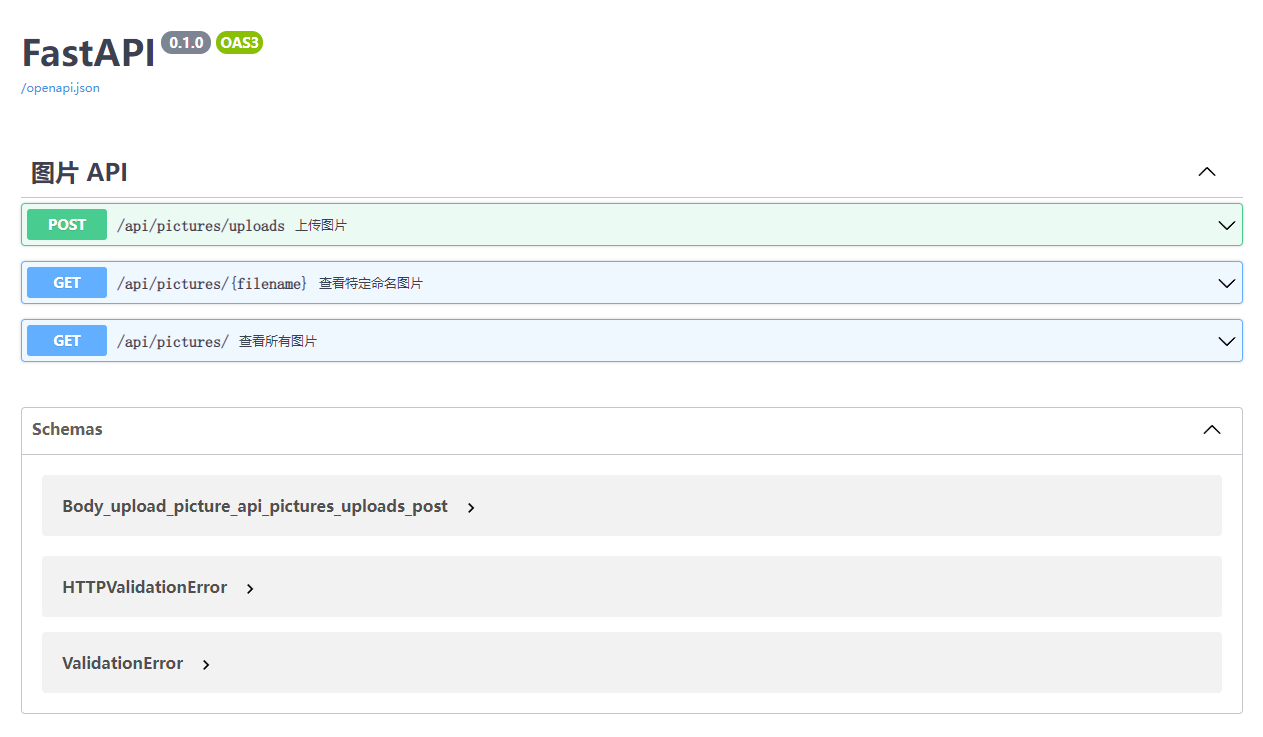
这里推荐使用,我编写的基于 FastAPI 写的图片上传 API,推荐使用 Anacodna 创建一个虚拟环境给它,要使用的包都在库中的 Pipfile 文件中。(CentOS 7 中 Docker & Nginx & Anaconda & FastAPI 的详细配置可参考前篇博客 超详细安装配置)

基本上是 git clone 下来之后,修改一下 main.py 的端口号以及登录后台的 用户名 & 密码 就可以了。
上传图片之前,请先在
运行好之后,你可以选择使用 Nginx 进行域名解析,也可以直接在浏览器中输入 IP + 配置的端口号,就可以连接到 FastAPI 自带的接口测试前端页面,进行图片的上传了。
我的个人建议是,上传一张使用一张,多张上传很有可能会乱,不过,也可以通过第三个接口进行全局的图片搜索,之后使用第二个接口搜索该图片的链接🔗,复制到浏览器的新标签页进行查阅。
Nginx 域名解析配置,Terminal / Windows Terminal / CMD / 命令行工具 进入VPS 后使用命令 vi /etc/nginx/nginx.conf
1 | server { |
另:时间仓促,我并没有做良好交互的前端页面,删除图片的 API 也没有做,可以模仿 /app/api/v1/Pictures/Pictures.py 中的方法进行编写,我现在删除图片的方法比较原始,就是登录进 VPS rm -rf xxx.png 进行删除,当然你不介意的话,也可以不删。
喜欢的 Hexo 主题
就像这个博客,我选用的是,Stellar,当然你要是喜欢别的 Hexo 主题也是可以的,操作也是一样的。Stellar Github Page,Stellar Wiki

我选它是因为它的排版足够美观,能增加阅读体验,博客中能自定义的样式也非常地多,包括图片都能非常美观地呈现,所以选用了这个主题。
选择 Hexo 也是有原因的,Ghost 的功能其实会更全一点,它还有一个成熟的后台管理系统,不过,我希望还是先试试 Hexo,因为它的搭建感觉会简单的,当然,Ghost 应该也不会太难。
单单从美观以及功能性来说 Ghost 几乎完爆了 Hexo。Ghost Home Page
注:Vultr 的 VPS 性能较好,所以没有出现杀掉 Hexo 服务的迹象,而在搬瓦工最低版本套餐中,Hexo 的服务频繁被杀,于是乎我把它给 npm run build 打包了,这会造成后面 Winwin-Hexo-Editor 编辑的时候,不会实时刷新到页面上,需要点击 Winwin-Hexo-Editor 中的 生成 按钮,才能更新,后面还会提到这里的一些小问题。
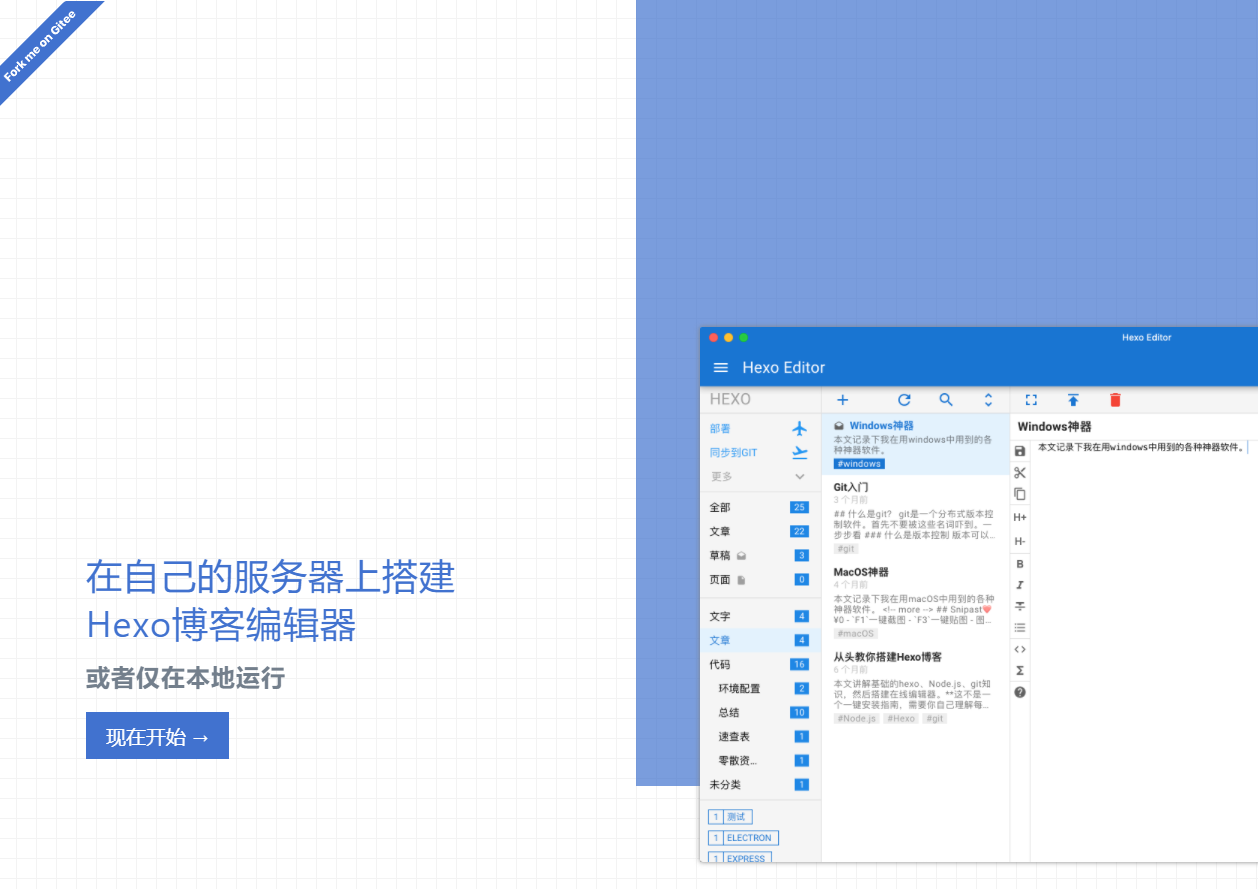
Winwin-Hexo-Editor
Winwin-Hexo-Editor Home Page,Winwin-Hexo-Editor Github Page。

这里就有必要提到 Hexo-admin 了,本来我是打算使用 Hexo-admin 进行在线编辑的,无奈,它的功能十分不完善,遂弃。Hexo-admin Home Page,Hexo-admin Github Page
兜兜转转了很久,终于寻觅到了 Winwin-Hexo-Editor,既美观,又好用,还不会出现 Hexo-admin 的 bug(无法在 npm run dev 的状态里进行在线编辑),当然,这里并没有踩一捧一的意思,有可能是我不会用 Hexo-admin,也只是说 Hexo-admin 实在是不符合我的要求,但最简约来说,Hexo-admin 无疑是个不错的选择。

使用 Winwin-Hexo-Editor 还有一个笑话,我不知道为什么非常想用域名进行访问,于是在 Nginx 的配置文件中翻滚许久,甚至查看了 Winwin-Hexo-Editor 的源码想要修改所有静态资源文件的 require url,实在是没有找到很好的办法,于是想着发邮件给开发者 YuJianghao,刚发完邮件📧,猛然惊觉,我在本地的运行环境测试的时候浏览器的 network 里面,赫然出现了 IP + 端口号的url,猛然惊醒,赶紧试了试 IP + 端口号,果然是可以的。
于是发现,无论是 Winwin-Hexo-Editor 的官网,还是运行 Winwin-Hexo-Editor 后,作者给的提醒,都是有讲到“在浏览器中打开 IP + 端口号”就能打开了,顿觉惭愧,立马发邮件进行道歉….这个我凭空制造出来的奇怪的问题至此结束了…
另:由于我 npm run build 了 Hexo,目前观察得到的问题是,在 Winwin-Hexo-Editor 编辑 / 新建 博客,都需要点击生成,才能在主页上更新。以及每次 编辑 / 新建完博客文后,需要刷新 (Ctrl + F5) Winwin-Hexo-Editor 的编辑页面,否则,Winwin-Hexo-Editor 的保存、生成将会报错。
这里要说一个非常非常重要的点,那就是 要看安装教程,一定要运行 node install.js,才能正常使用
Hexo 添加评论 & 阅读量 功能
以下设定针对 Hexo Stellar 主题,其它主题请参考,LeanCloud 配置请查看来源网址。
- 修改,…\node_modules\hexo-theme-stellar 下的 _config.yml 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27comments:
service: valine #重要
valine:
appId: LeanCloud中有 #重要
appKey: LeanCloud中有 #重要
notify: true #重要
verify: true #重要
visitor: true #重要
placeholder: 说点什么吧
js: https://cdn.jsdelivr.net/gh/XuxuGood/simple-blog-cdn@main/js/Valine.min.js
requiredFields: [nick, mail]
enableQQ: true # Unstable avatar link
recordIP: false # Record commenter IP
avatar: robohash # gravatar style https://valine.js.org/avatar
pageSize: 10 # comment list page size
lang: zh-cn
highlight: true
mathJax: false
tagMeta: [博主, 小伙伴, 访客] # 标签要显示的文字,默认'博主,小伙伴,访客'
metaPlaceholder:
nick: "昵称/QQ号(必填)"
mail: "邮箱(必填,完全保密)"
link: "网址(https://)"
master: #md5加密后的博主邮箱
- 1231231231232123123123
friends: #md5加密后的小伙伴邮箱
- 12312312312312313123123123 - 评论功能,需要新建文件 ..\node_modules\hexo-theme-stellar\layout_partial\plugins\valine.ejs 加入如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<div class="valine_comment"></div>
<!--载入js,在</body>之前插入即可-->
<!--Leancloud 操作库:-->
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<!--Valine 的核心代码库-->
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<script>
new Valine({
el: '.valine_comment',
app_id: '<%= theme.valine.appid %>',
app_key: '<%= theme.valine.appkey %>',
placeholder: '<%= theme.valine.placeholder %>',
notify: '<%= theme.valine.notify %>',
verify: '<%= theme.valine.verify %>',
});
</script> - 实现评论功能还需要在,..\node_modules\hexo-theme-stellar\layout\page.ejs 中添加代码(最后 / 任意处添加)
1
2
3
4
5
6
7
8
9
10
11
12
13<% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %>
<section id="comments" class="comments">
<style>
.comments{margin:30px;padding:10px;background:#fff}
@media screen and (max-width:800px){.comments{margin:auto;padding:10px;background:#fff}}
</style>
<%- partial('_plugins/valine', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
</section>
<% } %> - 阅读量则需要 在 ..\node_modules\hexo-theme-stellar\layout\post.ejs 中加入以下代码(你可以在你想添加的位置添加,我则是在如下位置,<添加代码>夹着的才是需要添加的代码):
1
2
3
4
5
6
7
8
9<%- partial('_partial/main/navbar/breadcrumb') %>
<!-- 下面面是添加的代码 -->
<span id="<%- url_for(post.path) %>" class="leancloud-visitors view" data-flag-title="<%= post.title %>" style="font-size: 0.75rem;color: #8c8c8c;margin-left:16px;">
<span class="post-meta-item-text">阅读量:</span>
<span class="leancloud-visitors-count">loading</span>
</span>
<!-- 上面是添加的代码 -->
<article class='content md <%- post.layout %><%- scrollreveal() %>'>
<%- layoutTitle() %>
此条笔记来源:Hexo 评论和阅读量功能
Docker 跑 Wordpress 博客相关
首先安装 Dockeryum install docker
然后用 Docker 拉取 Wordpress & Mysql
1 | docker pull wordpress |
配置 Mysqldocker run --name mysql -e MYSQL_ROOT_PASSWORD="123456" -p 3336:3306 -d mysql
其中 MYSQL_ROOT_PASSWORD 需要自定义,后续会用到
配置 Wordpressdocker run --name some-wordpress --link mysql:mysql -p 8080:80 -d wordpress
some-wordress 是实例名,可按需更改
现在,外网可以通过 ***.***.***.***:8080 进入到 Wordpress。
此时,如果需要上传文件到网站站,则需要前面已经在运行的 Mysql 实例。docker ps -a 输出所有实例的信息,获得 Mysql 实例的 ID。
使用 docker exec -it ******** /bin/bash 命令进入实例,******* 就是实例的 ID。
输入命令 mysql -u root -p,输入刚刚运行 Mysql 实例时创建的密码,此处为123456。
进入后,创建 Wordpress 数据库,命令为 create database wordpress;,记住,分号也是命令的一部分。
show databases; 可以查看是否创建成功。
此时,回到浏览器打开的 Wordpress 后台,输入参数,重要信息!数据库主机填写 mysql 也就是 –link 的第一个参数。
整体如下:
1 | 用户名:root |
以上笔记来源:Docker 搭建 WordPress
当 Wordpress 的 URL 站点地址被玩坏的时候
需要找到 wp-config.php 文件,在里面添加以下代码
1 | define( "WP_HOME", "https://example.com" ); |
假设你的服务器没有证书则使用 IP / http,而非 https。
此条笔记来源:如何改变你的WORDPRESS网站的网址(循序渐进)
nginx使用certbot免费ssl证书
1 | yum install certbot |
此条笔记来源:nginx使用certbot免费ssl证书 Let’s Encrypt 证书的申请、自动更新和 Nginx 的配置
Wordpress 通过 Nginx 反向代理开启 https 绑定域名
当域名成功转为 https 时,之前用 IP:8080 / http://xxx.xxx:8080 都会失效。
所以需要这一步,首先配置好 Nginx:
1 | server { |
可参考这个格式
然后修改 Wordpress 配置文件,也就是前文提到的 wp-config.php 文件,在文中添加如下代码:
1 | define('FORCE_SSL_ADMIN', true); |
如果是用 Docker 跑到实例,则需要docekr restart containerid,重启实例,containerid,能使用前文的 docekr ps -a 获得。
此条笔记来源:Docker运行WordPress通过Nginx反向代理开启HTTPS绑定域名
结语
其实图床功能不使用我提供的方法的话,整体来说,就不会那么那么复杂的,会简单非常多,这跟我个人的奇怪癖好有关吧…
🆗!到此,你搭建好了一个可在线编辑的个人博客网站,并且拥有别的地方无法比拟的阅读体验。
假如你觉得此文稿有帮助到你,就请我喝杯咖啡吧!不胜感激,我将会持续产出更优质的内容来报答你,谢谢🙏浏览该博客。